ワードで文書を作成しているとき、フォントサイズを大きくすることで行間まで広がってしまったり、逆にフォントサイズを小さくしても行間は狭くならなかったり・・・なんてことありませんか?
ワードはフォントサイズによって自動的に行間が設定されますので、思い通りのレイアウトにならない場合があります。
便利だけどちょっと困る!という時は自分で行間を設定して問題解決しましょう♪
Word(ワード) 行間をちょうどよい高さに設定したい!手順1
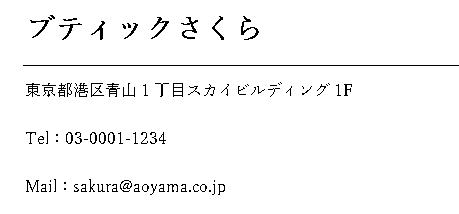
お店の名前を大きく、住所や連絡先は小さく表記したい!という事で、お店の名前のフォントサイズを22ptに、住所や連絡先のフォントサイズを12ptに設定してみました。
でも住所や連絡先の行間が広くあいてしまっていて、ちょっとバランスが悪いですね。

Word(ワード) 行間をちょうどよい高さに設定したい!手順2
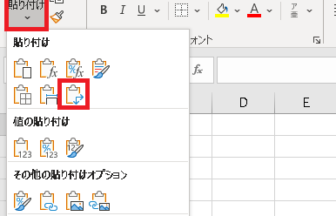
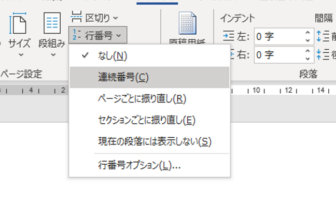
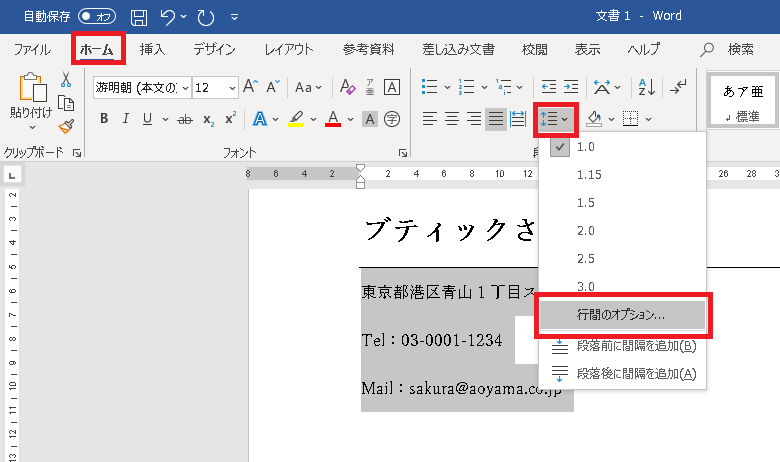
行間を設定したい範囲を選択し、リボンの[ホーム]タブ→[段落]グループ→[行と段落の間隔]をクリックし、表示されるメニューから[行間のオプション]をクリックします。

Word(ワード) 行間をちょうどよい高さに設定したい!手順3
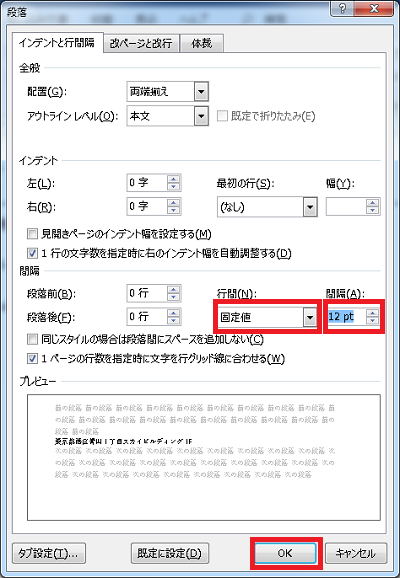
[段落]ダイアログボックスが表示されます。[間隔]項目の[行間]の▼をクリックし、[固定値]をクリックします。
更に[間隔]の数値をフォントサイズと同じ[12pt]に設定し、[OK]をクリックします。

Word(ワード) 行間をちょうどよい高さに設定したい!手順4
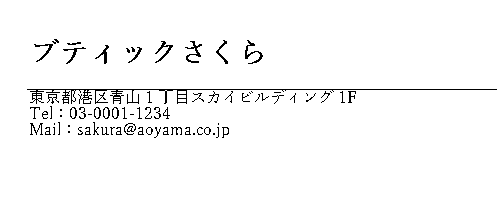
あれ!ちょっと狭くなりすぎてますね。

フォントサイズと同じ行間に設定してしまうと、行間が全くなくなってしまうので見づらくなってしまいます。フォントサイズより少し大きい行間を設定した方がバランスがよくなります。
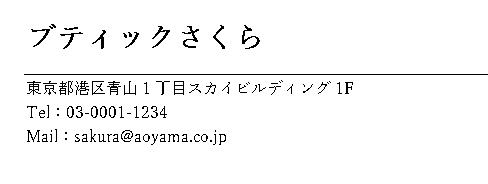
という事で、もう一度[段落]ダイアログボックスを表示させ、[間隔]の数値を[18pt]に設定してみました。なかなかいい感じのバランスになりました!

ちなみに、1pt = およそ0.35mm なので、先程の12ptから約2mm程度、行間が広くなりました。
Word(ワード) 行間をちょうどよい高さに設定したい!手順5
更にブラッシュアップしましょう!住所とすぐ上の罫線の行間がすこし狭い感じがしますね。
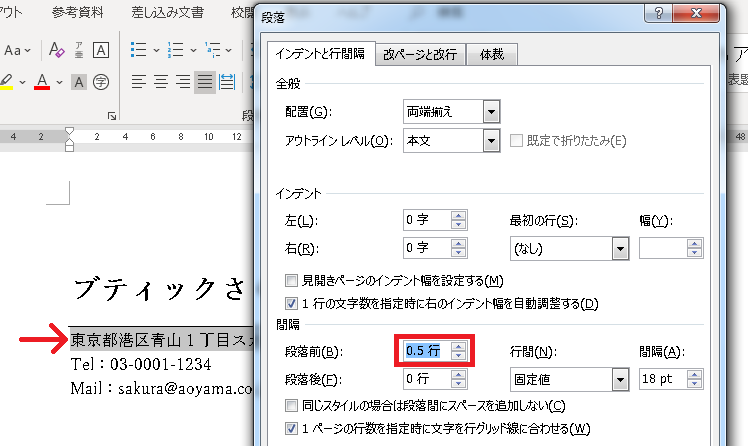
住所の行を範囲選択し[段落]ダイアログボックスを表示させます。
[間隔]項目の[段落前]の数値を[0.5]に設定してみましょう。

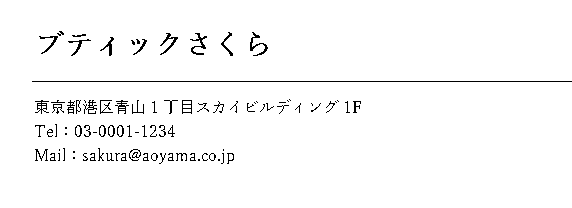
Word(ワード) 行間をちょうどよい高さに設定したい!手順6
罫線と住所の行間が、1行の半分だけ広くなりました。

行間の設定を変えるだけで、随分バランスよく、カッコイイ文書になりましたね!

ヤマダパソコンスクール、えりりん先生のパソコン便利帳。
今年もみなさんがカッコよくパソコンを使いこなせるような便利ワザをお届けしたいと思います。よろしくお願いしますね♪
今回のワザも、ぜひ試してみてください!