
こんにちは、ヤマダパソコンスクールのみーな先生です。
今回のパソコン便利帳はScratchプログラミングで使う画像の話題です。
みなさんは、Scratchでプログラミングをするとき、画像をうまく編集できなくて困ったことはありませんか?
背景を編集したいのに思った通りにならない…なんてことはないでしょうか?
実は画像形式の違いにヒントがあるのです!
ここではScratchでの画像形式の違いについて、確認してみましょう。
Scratchとは教育用のプログラミング言語とその開発環境です。ヤマダパソコンスクールでもScratchプログラミングのレッスンを開催しています。
1. Scratchで使う画像形式、ビットマップ画像とベクター画像の違い
パソコンで扱う画像形式には様々なものがあります。
パソコンで最も基本的な画像形式が「ビットマップ」と呼ばれる画像です。
キャンバスのこの点はこの色で塗る!というように、「場所」と「色」を覚えておくことで画像としてパソコンの画面に表示するようになっています。
これに対し、画像を「向き(ベクター/ベクトル)」や「長さ、角度、形…」等、数式として保存してあるのがベクター画像です。
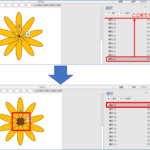
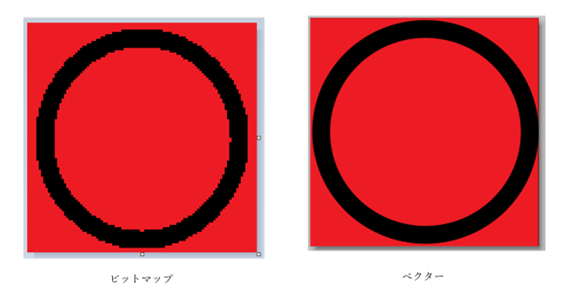
下の図はビットマップとベクターで同じような図形を描いて拡大したものです。

ビットマップは「この点」に「この色を塗るよ!」という情報で画像を作るため、拡大するとギザギザが目立ってしまいます。
ベクターは「この場所」に「このくらい丸くするよ!」という情報で画像を作るため、拡大してもギザギザが出ません。
拡大縮小だけを取り上げるとベクター画像の方が良さそうですが、細かい点で多くの色情報を扱う写真のような画像は圧倒的にビットマップが有利です。
適材適所なワケですね。
2. Scratchで確認しよう
Scratchで扱う「スプライト」や「背景」の素材にも、ビットマップとベクターのものが混在しています。
どのように見分けたらよいのでしょうか?
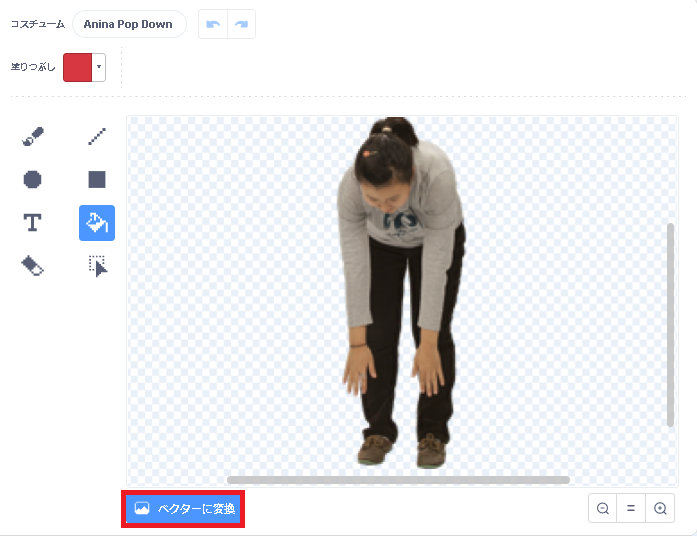
こちらの人の画像はビットマップ。
複雑な色合いも表現されていますが、Scratchで服の色をぬりかえたり、変形してポーズを変える、などはちょっと難しいです。

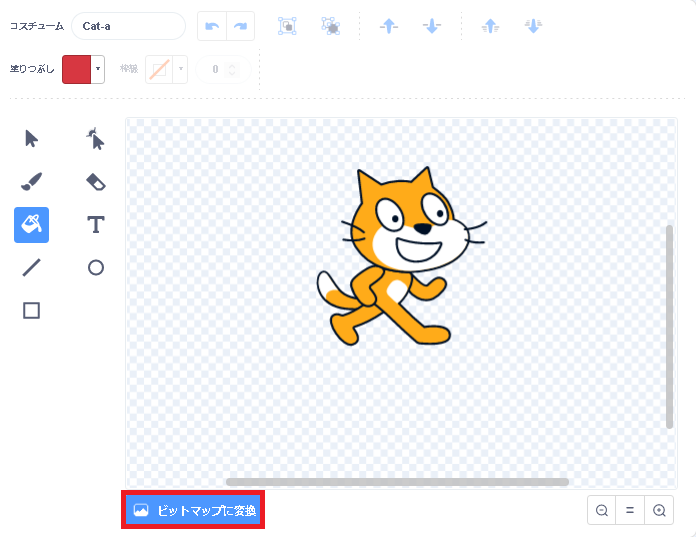
ScratchユーザーにはおなじみのScratchCat、こちらはベクター。
色をぬり替えたり変形したりが自由にできますが、写真ほど複雑な色合いの表現はちょっと難しそう。

さて、違いを見比べたところでその見分け方法です。
実は、とても簡単にビットマップとベクターを見分ける方法があるんです!
スプライトなら「コスチューム」画面の左下、背景は「背景」画面の左下に[ベクターに変換]あるいは[ビットマップに変換]のボタンがあります。
ベクターに変換できるのがビットマップ、ビットマップに変換できるのがベクターなのです。
写真はビットマップ、イラストはベクターが多いと覚えておいても良いでしょう。
3. 注意しよう -その1-
ビットマップ画像を「ベクターに変換」ボタンで変換しても、ベクター画像に変わるということではありません。
ビットマップ画像のまま、ベクターモードの編集画面に表示することになります。そのためベクター画像と同じような画像編集はできません。
3. 注意しよう -その2-
Scratchでの「ビットマップ」は単に点を並べた画像という意味であり、厳密な意味でのビットマップ形式とは限らないということです。
jpgやpngなど、Windows標準のビットマップ形式ではないものでもScratch上ではビットマップとして扱う、ということです。
このような画像をベクター画像に対して「ラスタ画像」というのですが、Scratchでは分かりやすく「ビットマップ」で呼び方を統一しているのですね。

今回はScratchプログラミングの意外な落とし穴、ビットマップとベクターの画像形式についてお話しました。
いろんなスプライトや背景をチェックして、ビットマップとベクターの違いを確認してみましょう!
ぜひチャレンジしてみてくださいね。