お元気ですか?えりりん先生です。

メールで写真を送った時に「サイズが大きすぎるよ~!もっと小さくして送って!」と注意されたことはありませんか?
Windowsに付属のソフト「ペイント」を使えば、簡単に写真のサイズを小さくできちゃうんです!
手順1
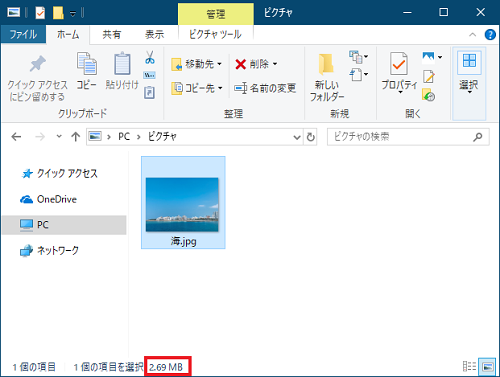
まずは元の写真のサイズを確認するために写真が保存されているフォルダーを確認します。
ここでは「ピクチャ」に保存されている「海」という写真を見てみましょう。クリックするとステータスバーに[2.69MB]と表示されています。この[2.69MB]が写真のサイズです。

手順2
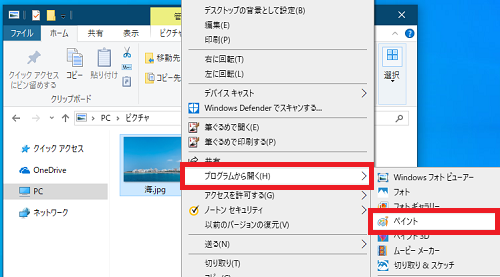
写真をペイントで開くために、写真をマウスで右クリックし、ショートカットメニューの[プログラムから開く]をポイントし、更に表示されたメニューの[ペイント]をクリックします。

手順3
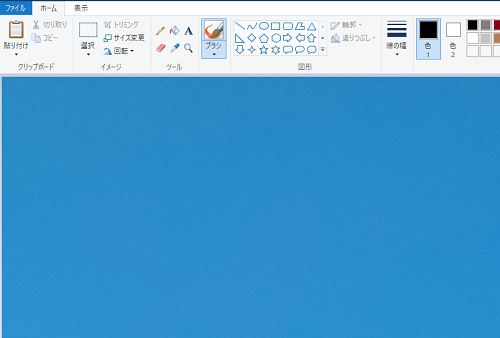
ペイントで開かれた写真はサイズが大きすぎて、写真の一部である空しか画面に表示されていません!空だけ(゚д゚)!

手順4
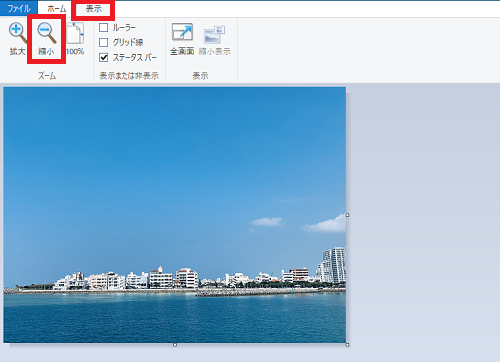
写真全体を見たければ、リボンの[表示]タブ→[ズーム]グループ→[縮小]をクリックするごとに縮小表示されます。
ただしこれでは写真自体のサイズが小さくなったことにはなりません!

手順5
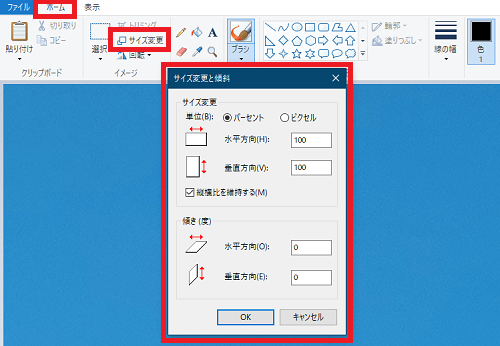
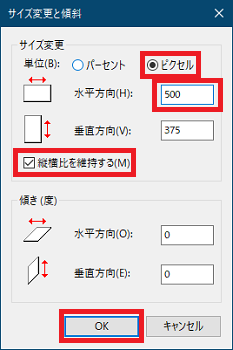
リボンの[ホーム]タブに戻り、[イメージ]グループ→[サイズ変更]をクリックすると[サイズ変更と傾斜]ダイアログボックスが表示されます。

手順6
[サイズ変更]項目で単位を[パーセント]もしくは[ピクセル]を選択します。ここでは写真のサイズを指定するため[ピクセル]にします。
[縦横比を維持する]にチェックが入っていることを確認し、水平方向を任意の数値で指定します。
自動的に垂直方向の数値が変更されますので、確認できたら[OK]をクリックします。

手順7
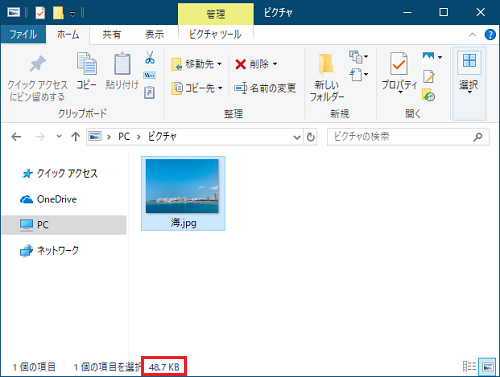
上書き保存してもう一度写真のサイズを確認すると、サイズが[48.7KB]になっていることがわかりますね!


ここで言うサイズは簡単に言えば[画質]のことです。画質が良ければサイズも大きく、画質が悪ければサイズも小さくなります。サイズの大小は、画質の良し悪しに関係することを一緒に覚えておくと良いかもしれませんね!
ぜひ試してみてください!